仮想環境上にWordPress環境を構築する(WordPressインストール後編)
公開日:
:
Linux, WordPress, ウェブ・アプリケーション, 仮想環境 Apache, LAMP, lubuntu, VirtualBox, WordPress, 仮想環境
前回、次のような手順でWordPressのインストールするというお話をしました。
1.WordPressのダウンロード
2.ダウンロードしたWordPressのファイルを展開、Apacheの公開用ディレクリへ移動
3.WordPressフォルダのオーナー変更
4.MySQLでデータベース新規作成
5.MYSQLのユーザー作成
6.WordPressのインストール作業
前回は、1~3までを行いました。今回は、4~6について作業を行いたいと思います。
MYSQLでデータベース新規作成
まずは、MYSQLで今回のWordPressで使用するデータベースを作成します。
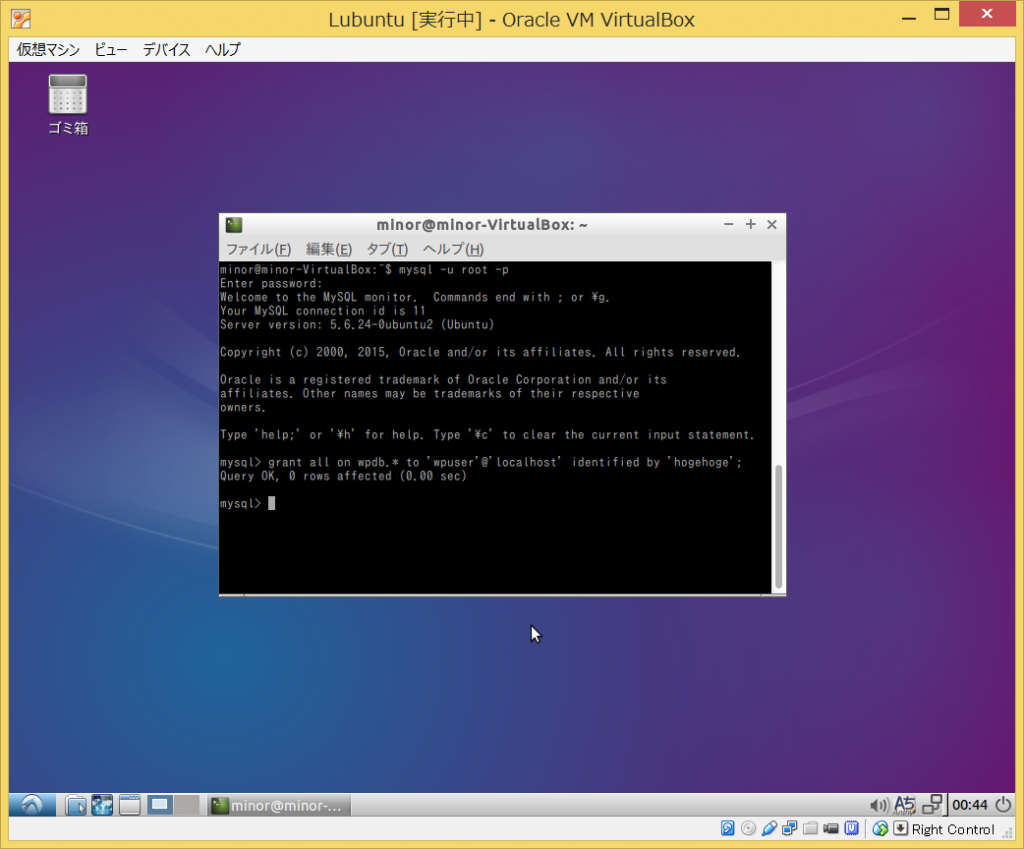
MYSQLへ接続します。
LXTerminalを起動し、次のコマンドを入力します。
パスワードを聞かれますので、taskselでlamp環境を導入した時、MYSQLのrootパスワードに設定したパスワードを入力します。
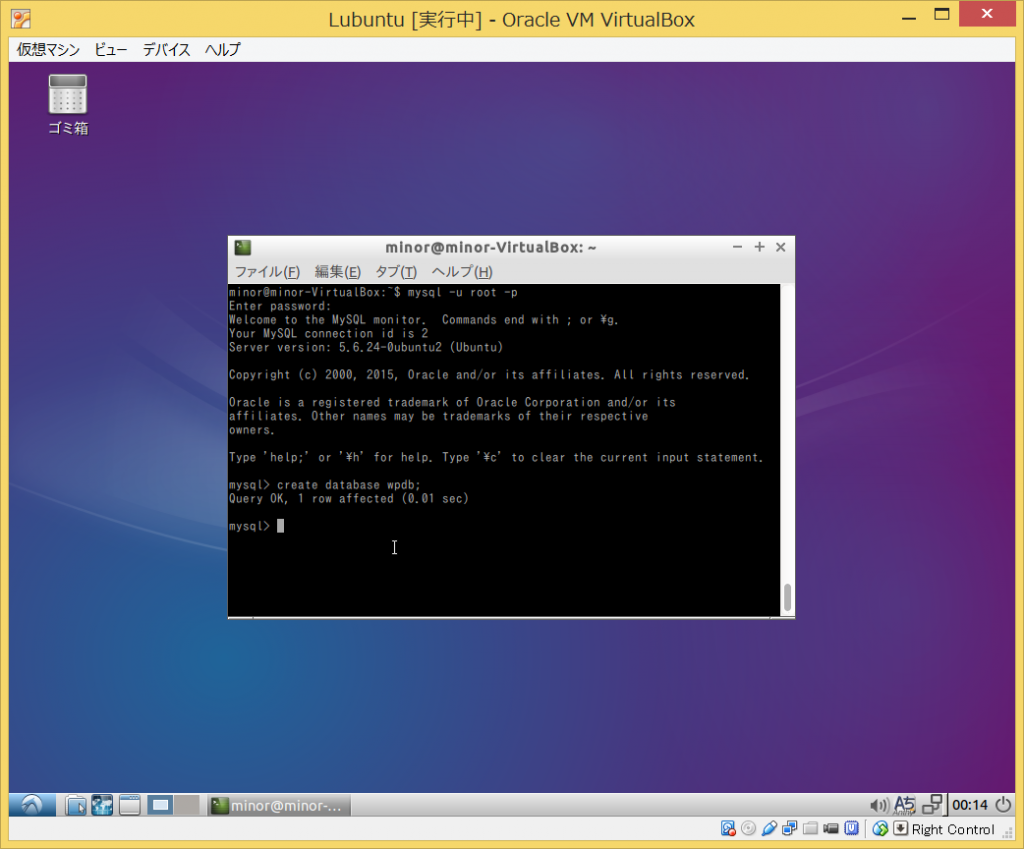
続いて、WordPressのデータベースを作成します。ここではwpdbという名称にします。
MYSQL>
と書かれた部分に次のようにコマンドを入力します。[Enter]と書かれた部分は、その場所で[Enter]キーを押すという意味です。
これでデータベースが作成できました。
MYSQLのユーザー作成
続いて、WordPressのデータベースを操作するユーザーを作成します。今回は、ユーザー名をwpuser、パスワードをhogehogeにしてみたいと思います。
MYSQL>
と書かれた部分に次のようにコマンドを入力します。
grant all on wpdb.* to ‘wpuser’@’localhost’ identified by ‘hogehoge’;
 これで、WordPressで使用するデータベースとユーザーが作成できました。
これで、WordPressで使用するデータベースとユーザーが作成できました。
WordPressのインストール作業
さて、いよいよWordPressのインストール準備が整いました。ここからはWebブラウザで設定を行っていきます。
「Firefox」を起動し、次のようにアドレスを入力します。
http://localhost/wordpress[Enter]
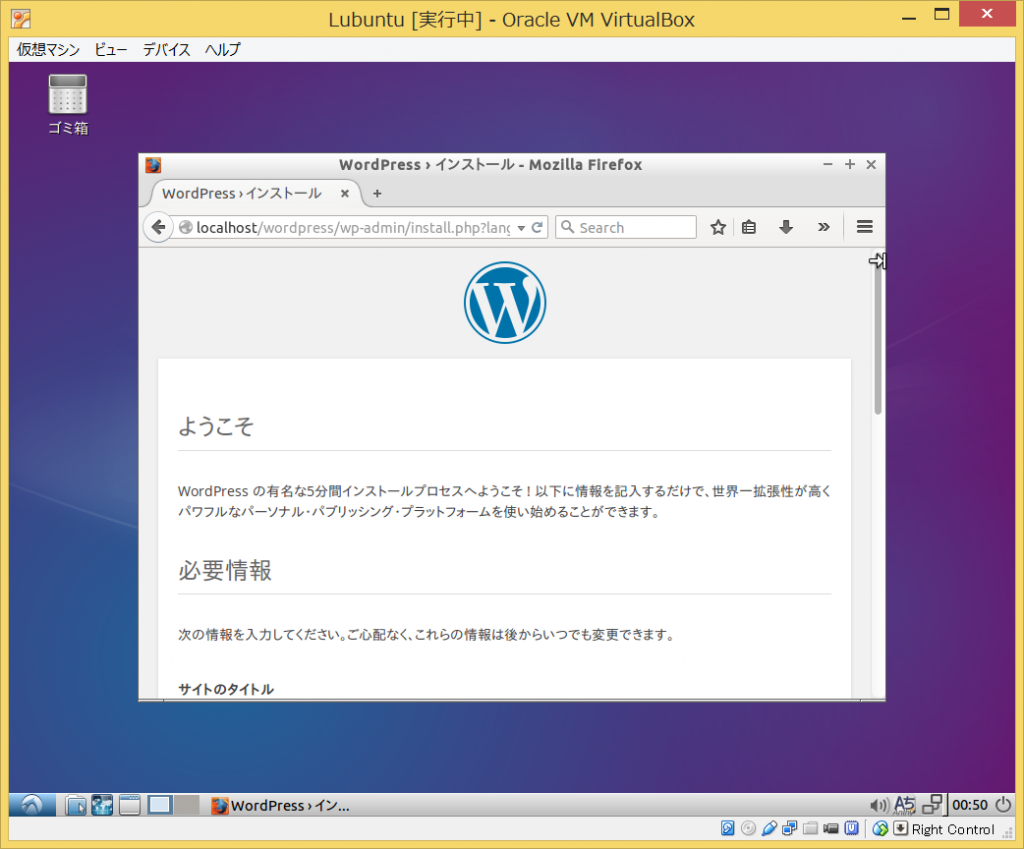
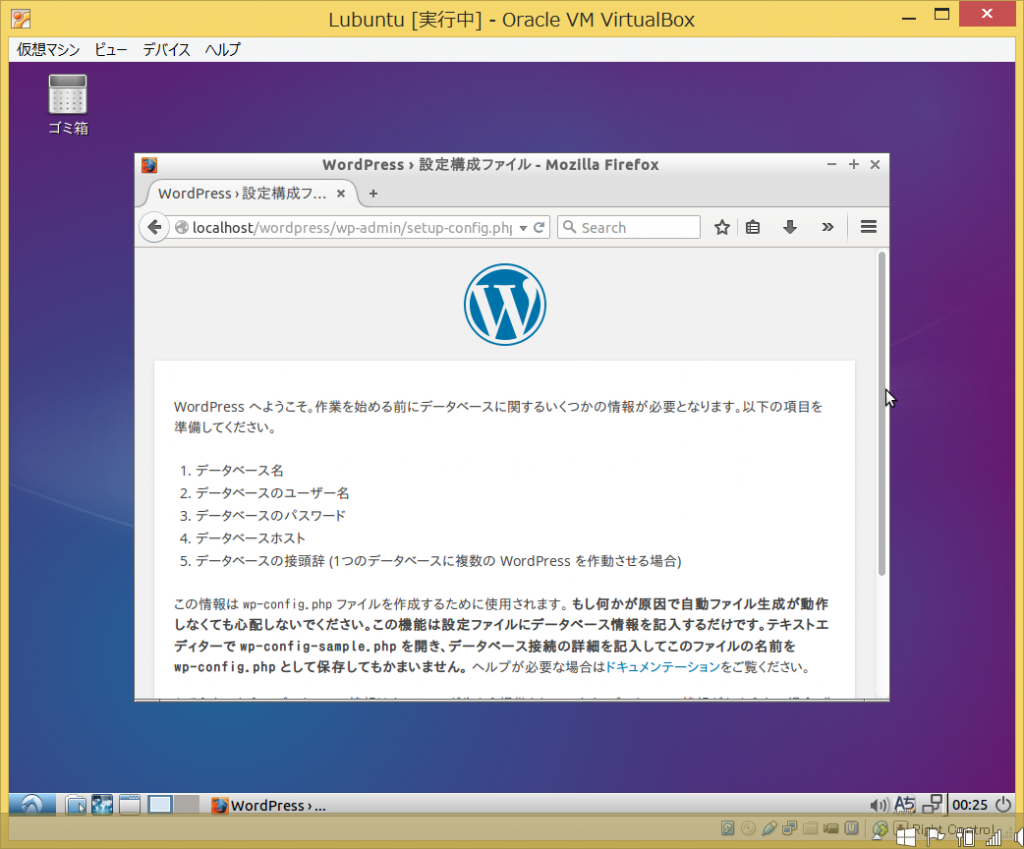
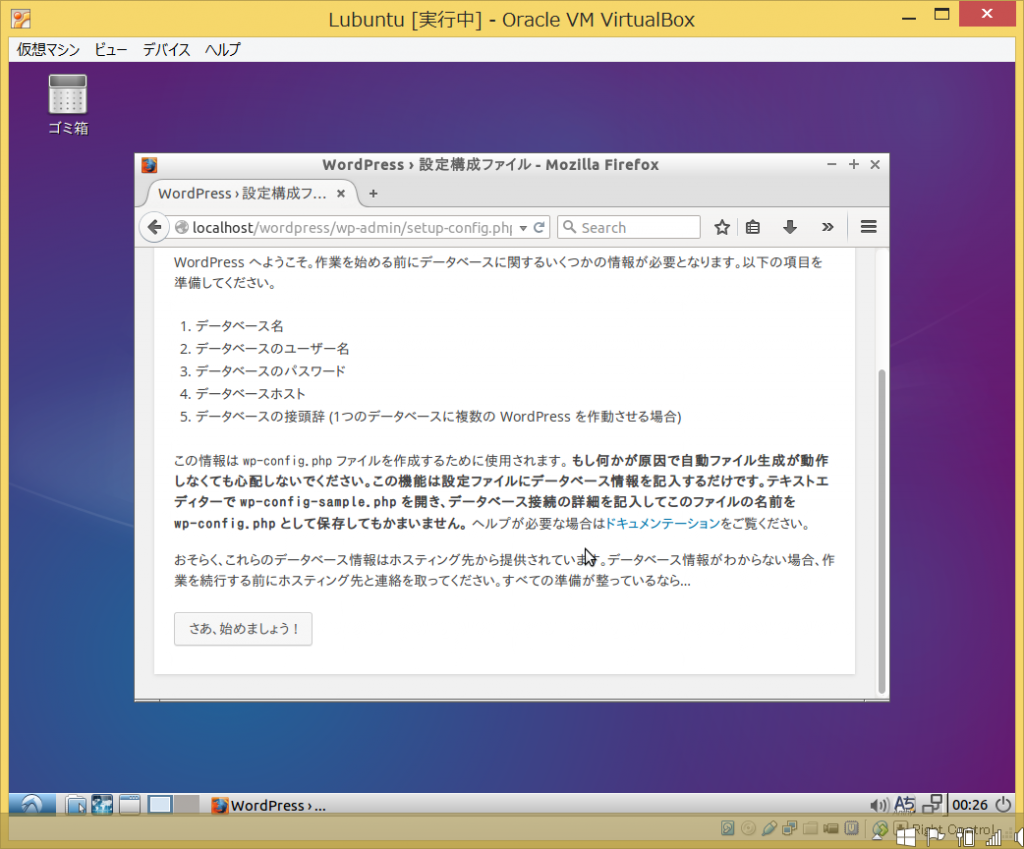
ここまでの作業がうまくいっていれば、下図のようなWordPressの画面が表示されます。

スクロールバーを使って下へ移動し、「さあ、始めましょう!」と書かれたボタンをクリックします。

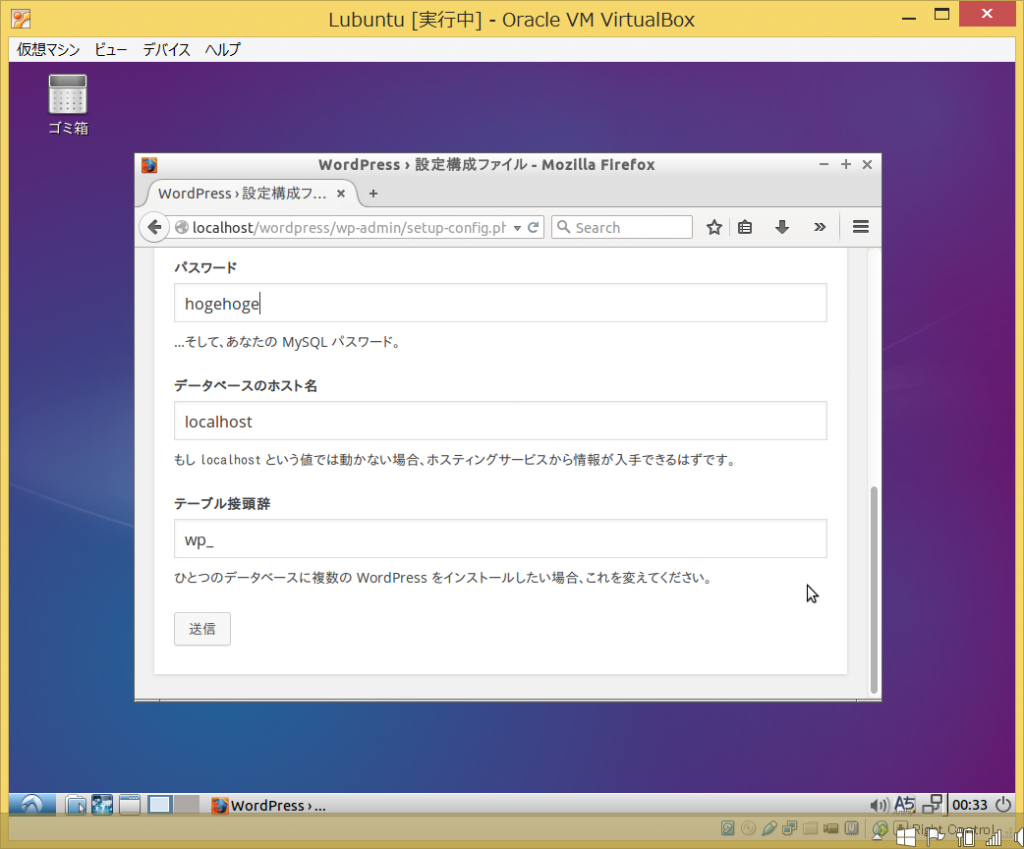
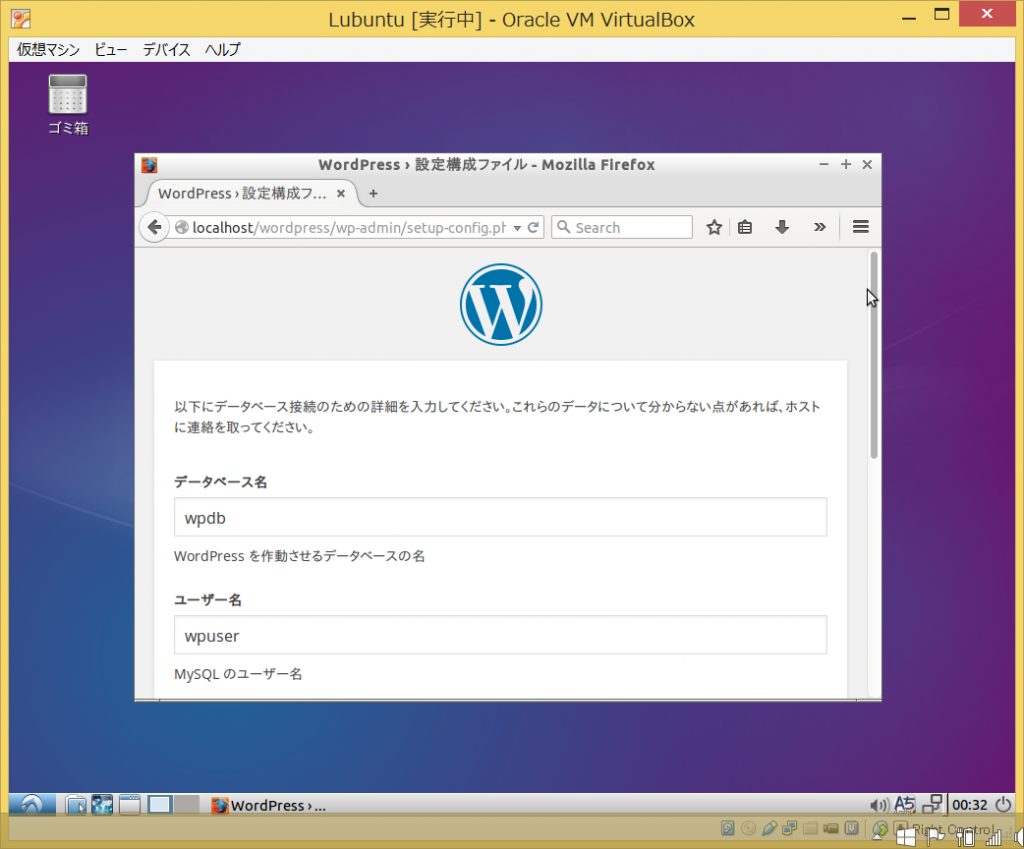
画面が切り替わり、データベース接続のための詳細入力画面になります。
ここでは、「データベース名」「ユーザー名」「パスワード」「データベースのホスト名」「テーブル接頭辞」を入力していきます。
先ほど、MYSQLで作成した情報を元に入力していきます。
「データベース名」 → wpdb
「ユーザー名」 → wpuser
「パスワード」 → hogehoge
「データベースのホスト名」 → localhost
「テーブル接頭辞」 → wp_
「データベースのホスト名」と「テーブル接頭辞」は最初から入力されているものが上記の通りでしたらそのままで大丈夫です。

入力ができたら、ページ下の「送信」ボタンをクリックしてください。
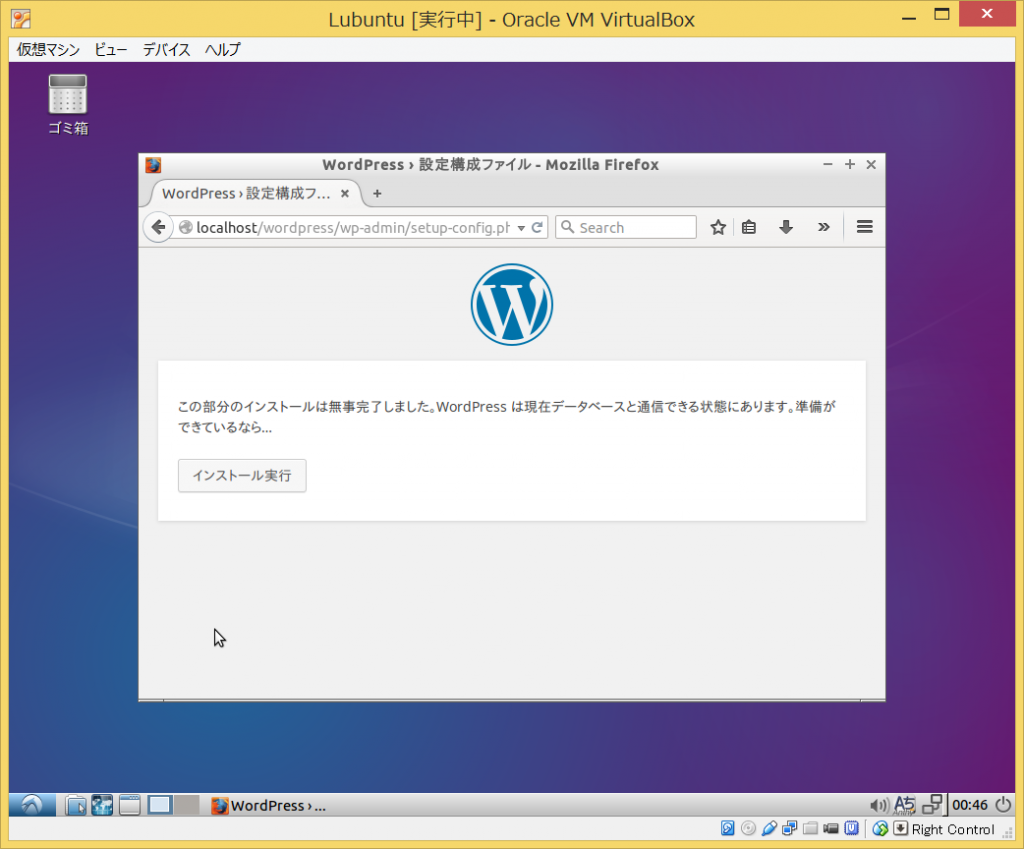
設定が正しくできていると、下図のような画面になります。
「インストール実行」ボタンをクリックしてください。

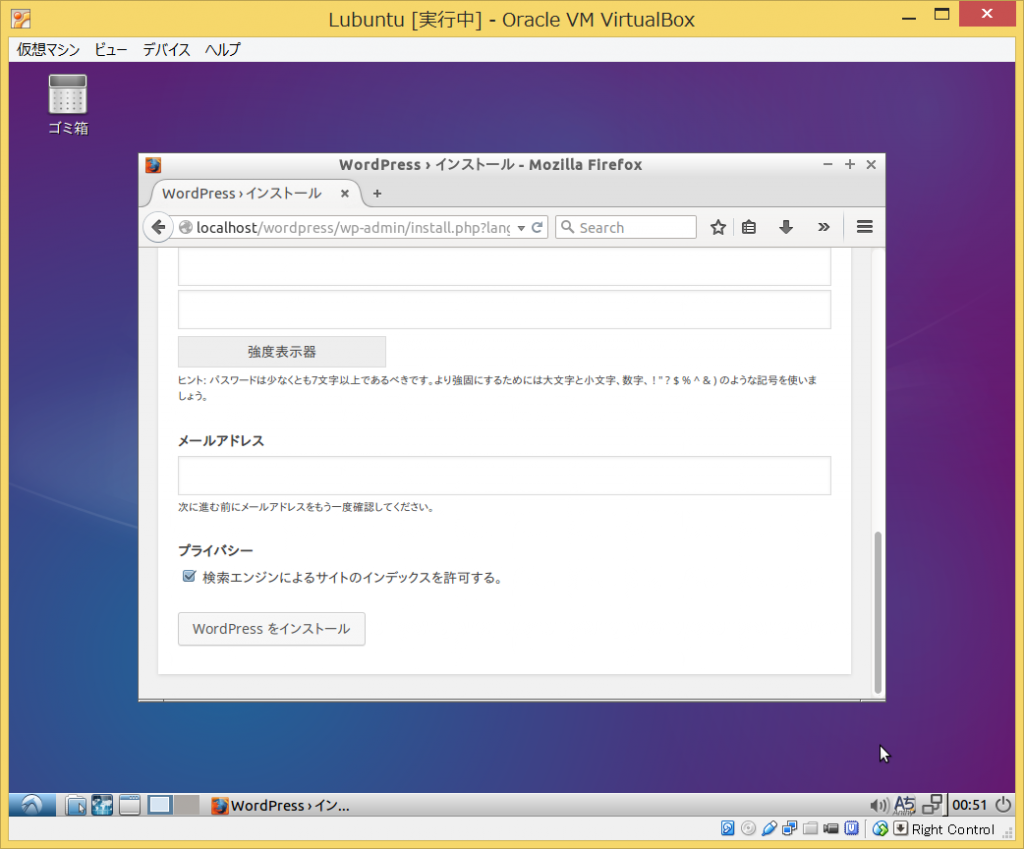
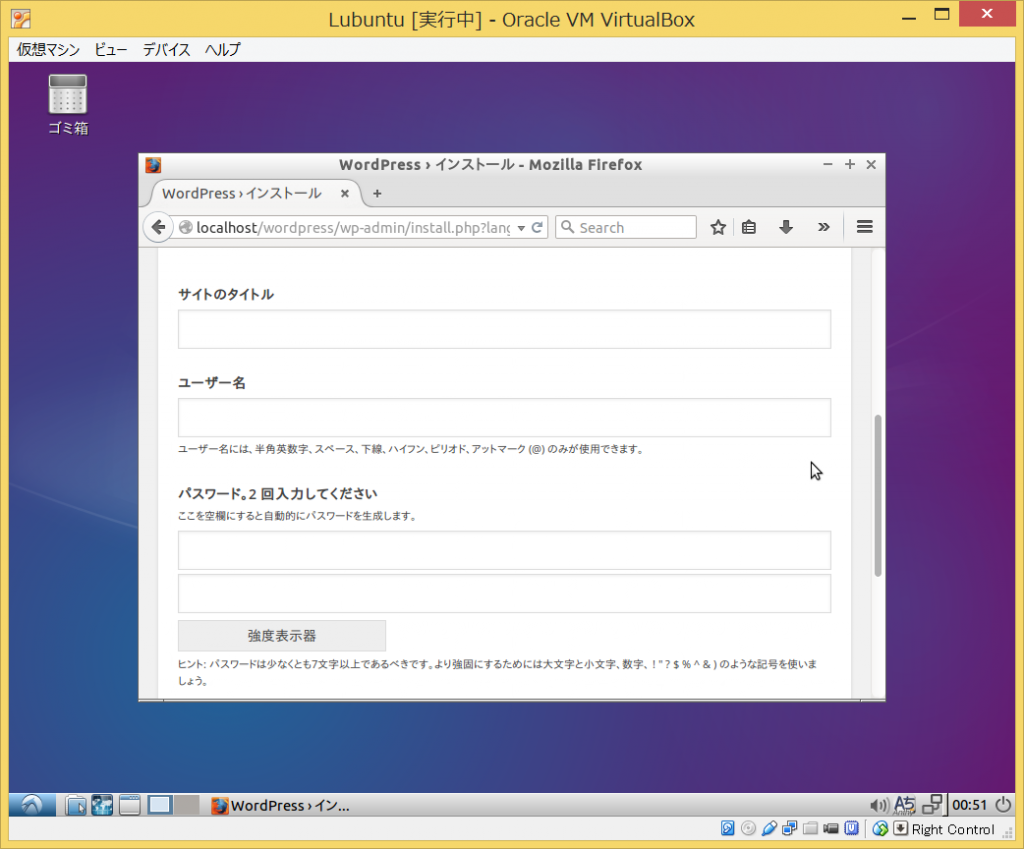
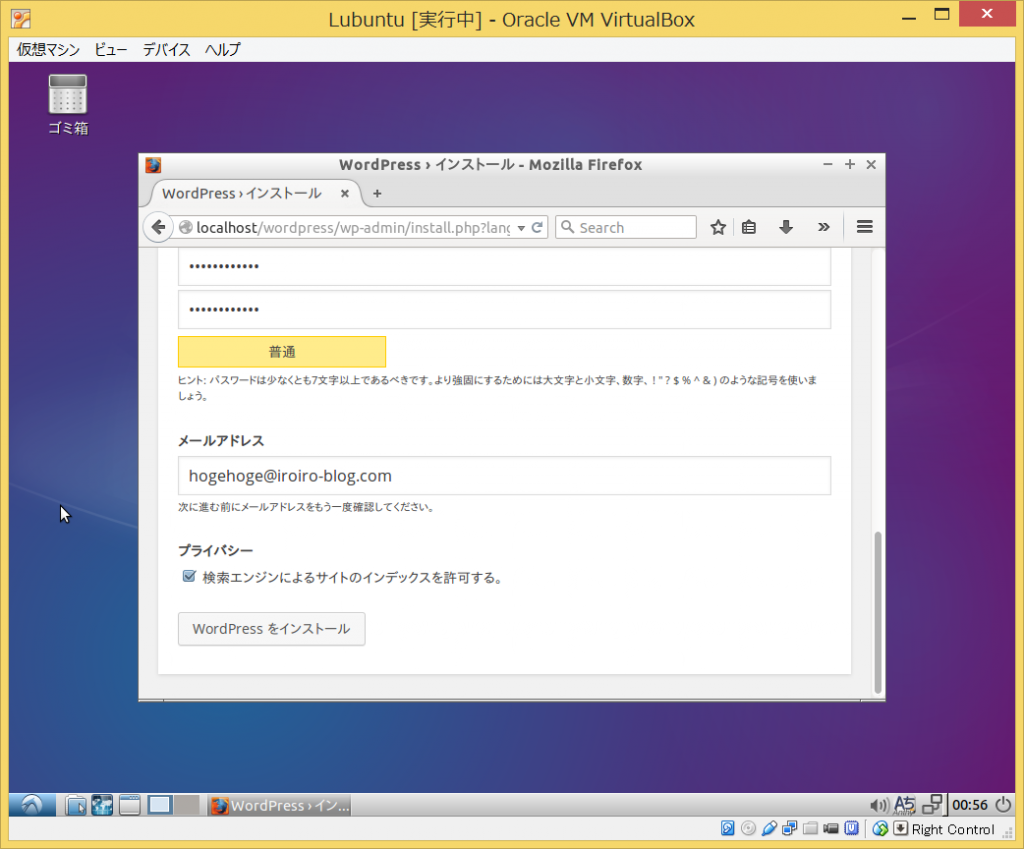
ここでは「サイトのタイトル」「ユーザー名」「パスワード」「メールアドレス」を入力していきます。

次のように設定しました。
「サイトのタイトル」 → テストブログ
「ユーザー名」 → testuser
「パスワード」 → hogehoge1234
「メールアドレス」 → hogehoge@itgadget.iroiro-blog.com
パスワードとメールアドレスは適当なものを入力しました。
ここまで入力したら、ページ下の「WordPressをインストール」ボタンをクリックします。

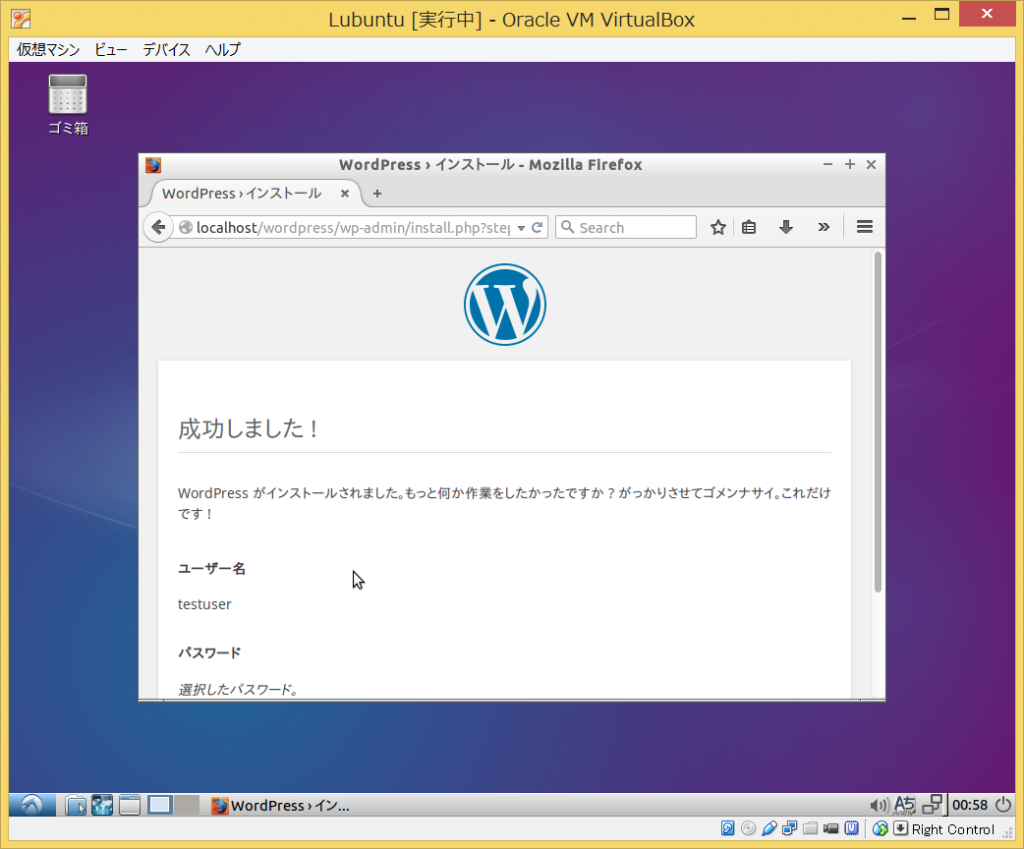
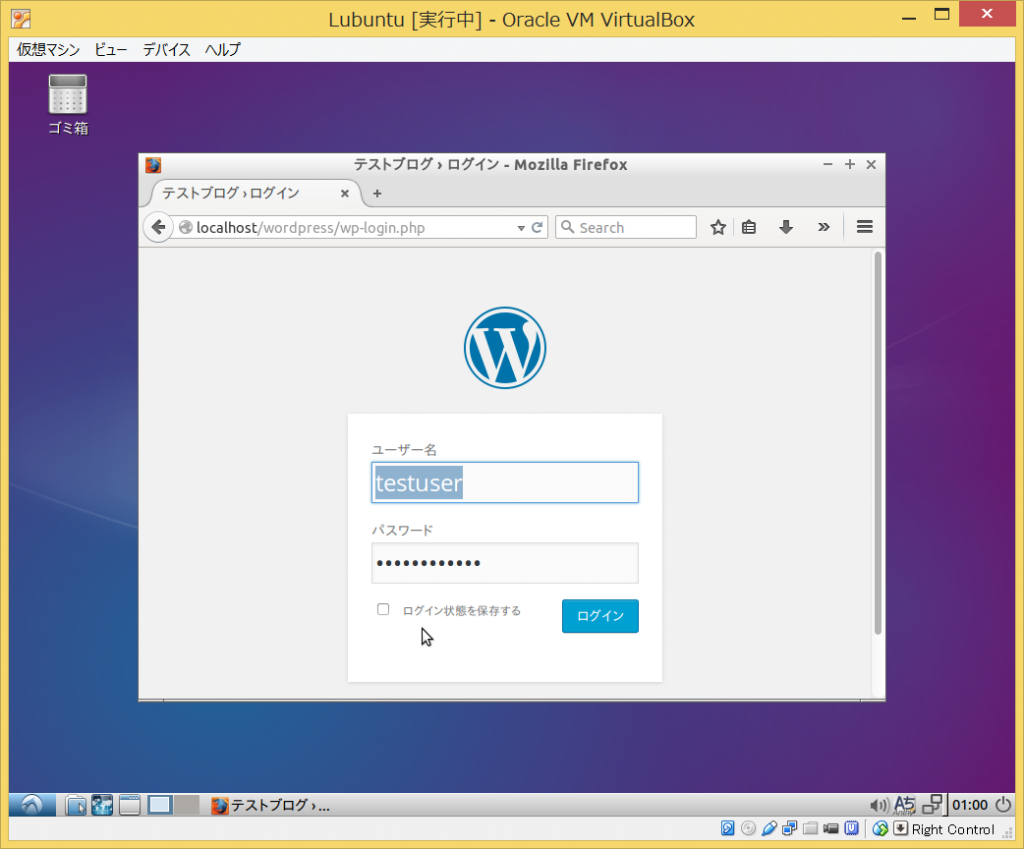
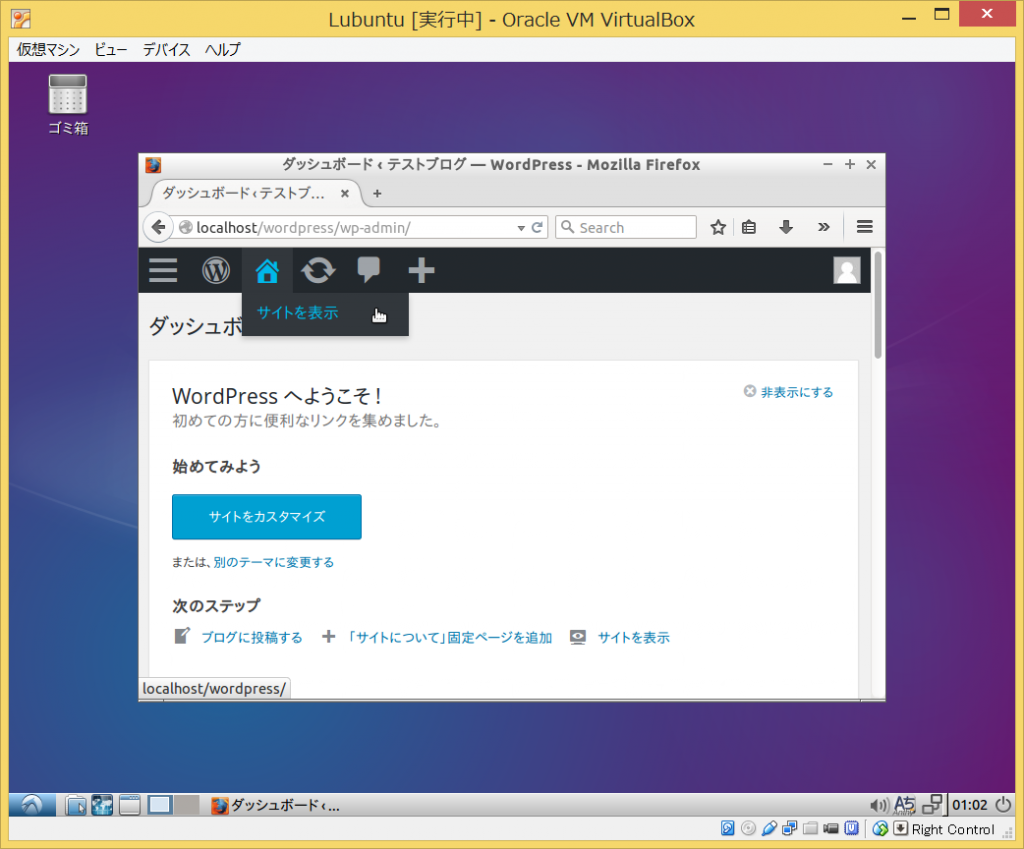
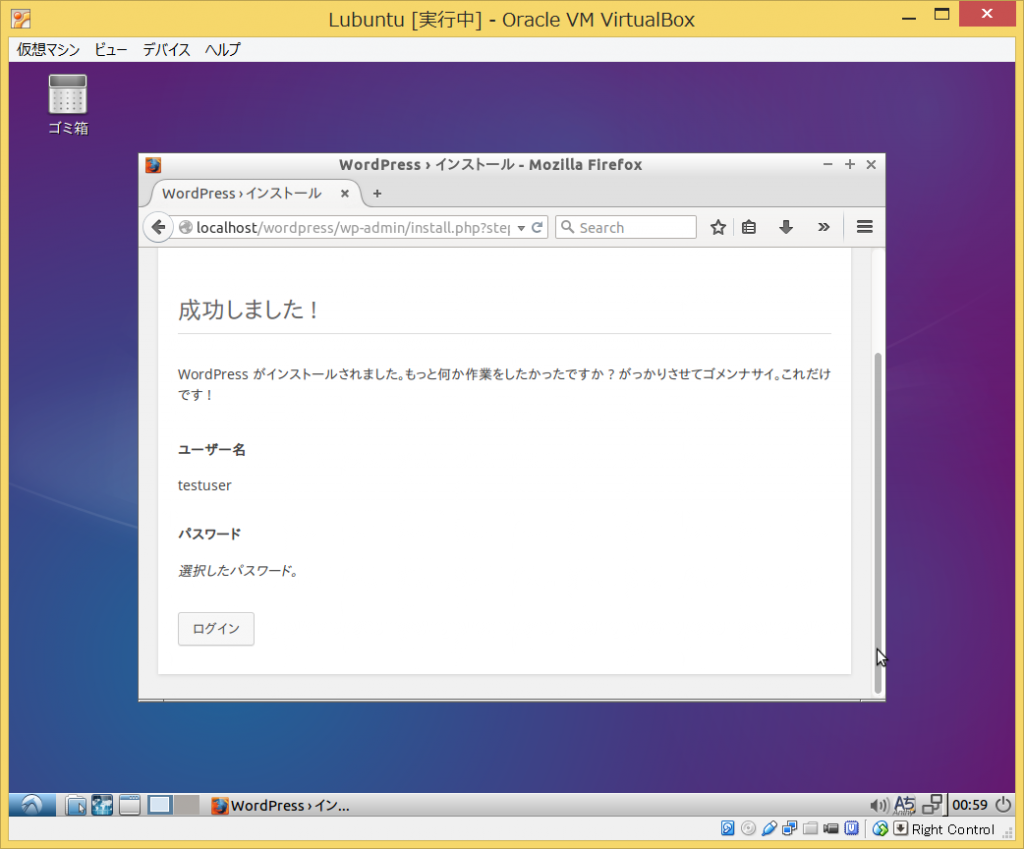
ページ下の「ログイン」ボタンをクリックしてログインしてみます。


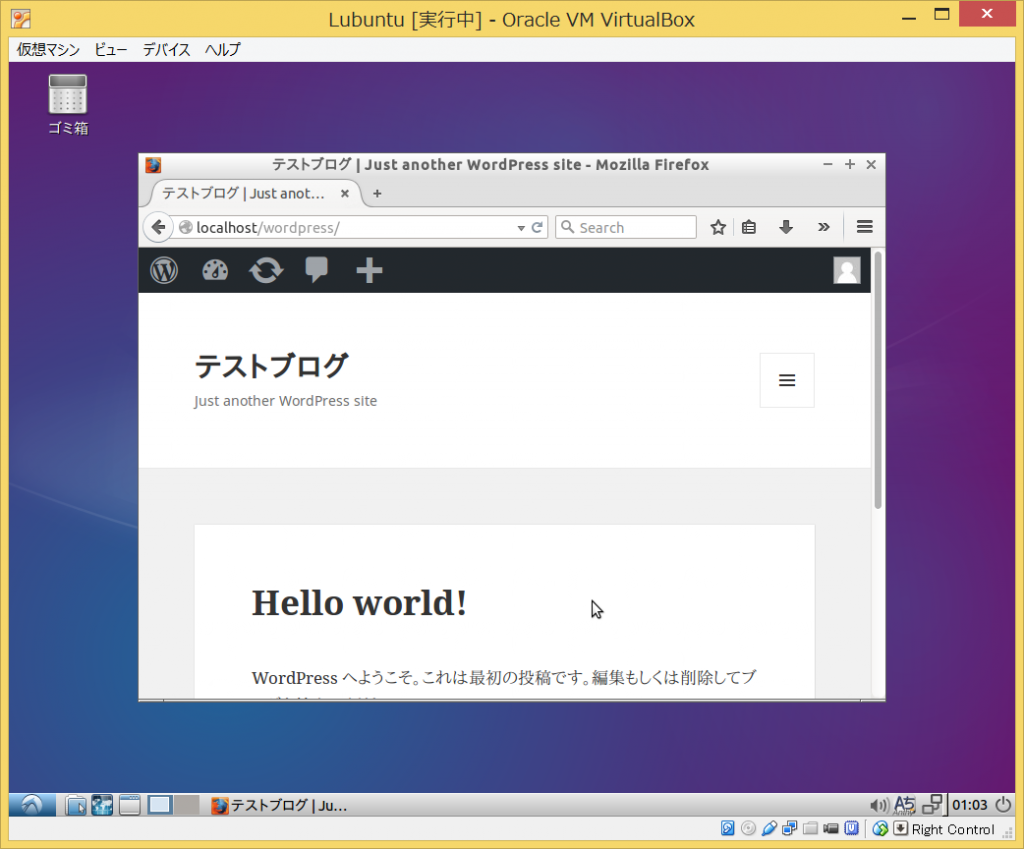
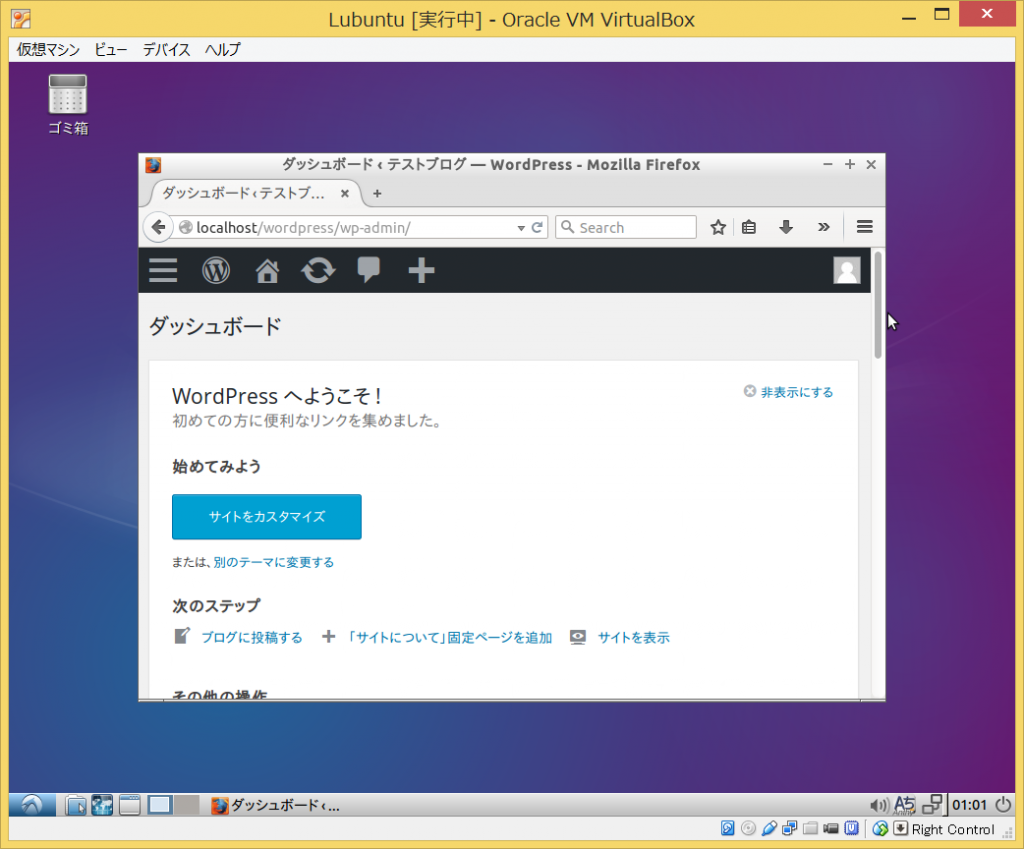
ログインも成功しました。無事インストール完了です。設定等は後にして、ブログ画面を表示してみます。
無事表示しました。これでWordPressのインストールと動作チェックは完了です。
これから設定やプラグイン、テーマの実験に活用してみたいと思います。
スポンサードリンク
関連記事
-

-
仮想環境上にWordPress環境を構築する(LAMPインストール編)
前回までで、VirtualBox上の仮想環境にlubuntuをインストールしました。 今回は、LA
-

-
Windows10 Insider PreviewをBuild 10565にアップデート
ここのところ、スマートフォンの話題が多かったですが、PCもしっかり触っています(苦笑)。 今日
-

-
Windows10 Insider Preview Build 10130へアップデート
今回もVirtualBox上のWindows10 Insider Previewのアップデート記事な
-

-
仮想環境上にWordPress環境を構築する(lubuntu日本語化編)
前回までで、VirtualBoxの仮想環境上へlubuntuをインストールすることができました。
-

-
Windows10 Technical PreviewをVirtualBoxにインストールする(仮想マシンの起動とインストール)
さて、いよいよ仮想マシンにWindows10 Technical Previewをインストールします
-

-
Windows10 InsiderPreview を Build10525にアップデート
Windows10の正式版が発表されて以来、初のBuildが降ってきました。今回のBuildナンバー
-

-
Googleアナリティクスの導入
ブログを始めて数日が経過しました。 まだまだアクセスも無く、マイペースでのんびりやっております
-

-
仮想環境上にWordPress環境を構築する(lubuntuインストール編)
いよいよVirtualBoxの仮想環境にlubuntuをインストールしていきます。 前回までで
-

-
Windows10 Insider PreviewをBuild10547へアップデート
今日は久しぶりにWindows10 Insider Previewで新しいBuildが降ってきたので
-

-
Windows10 Insider PreviewをBuild10532へアップデート(Cortana搭載!)
Windows10正式版が公開されて、2回目のアップデートが出ました。今回のBuildナンバーはBu